今回は、XDで作ったデザインカンプの共有設定について、ご紹介します。
Adobe XDでデザインカンプを共有する手順

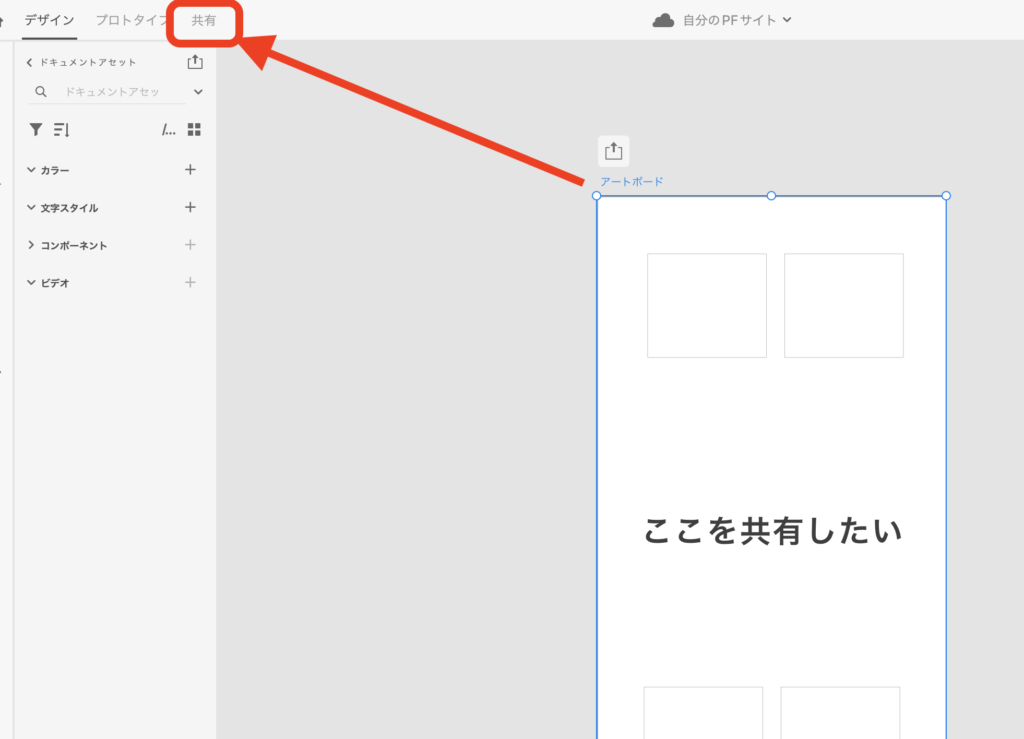
アートボードをクリックして、共有設定を選択します。

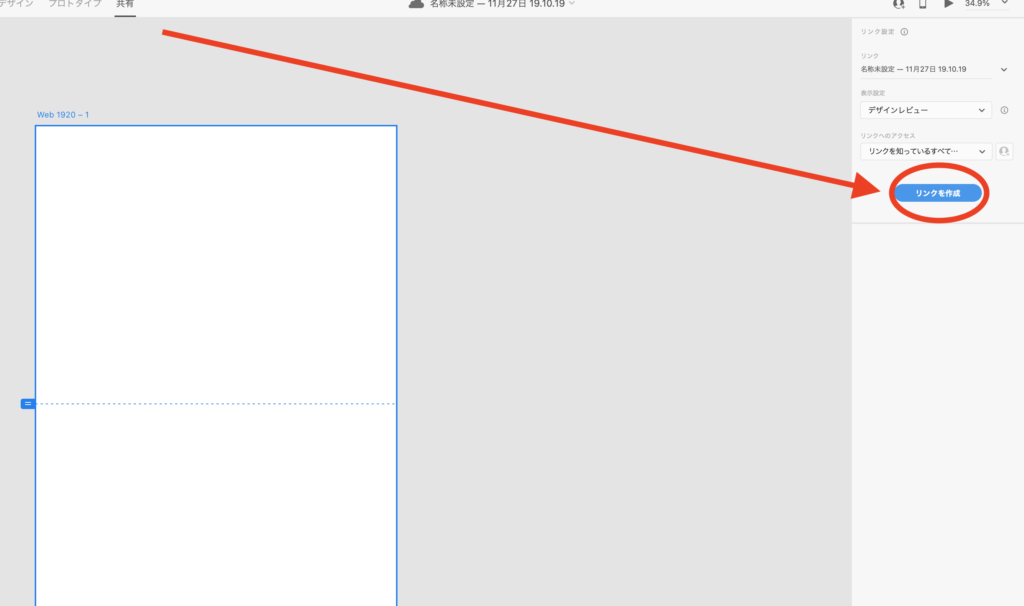
次に、リンクの作成を選択します。

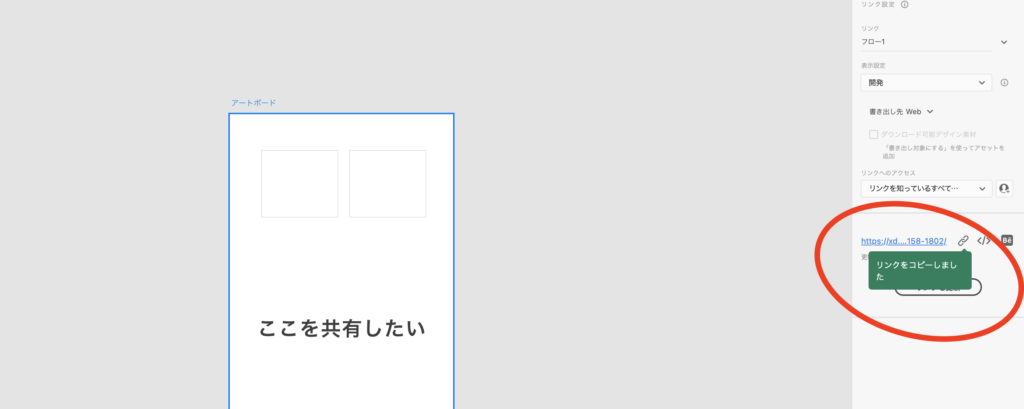
リンクをコピーするボタンがあるので、クリックすると自動でコピーされます。
※追記

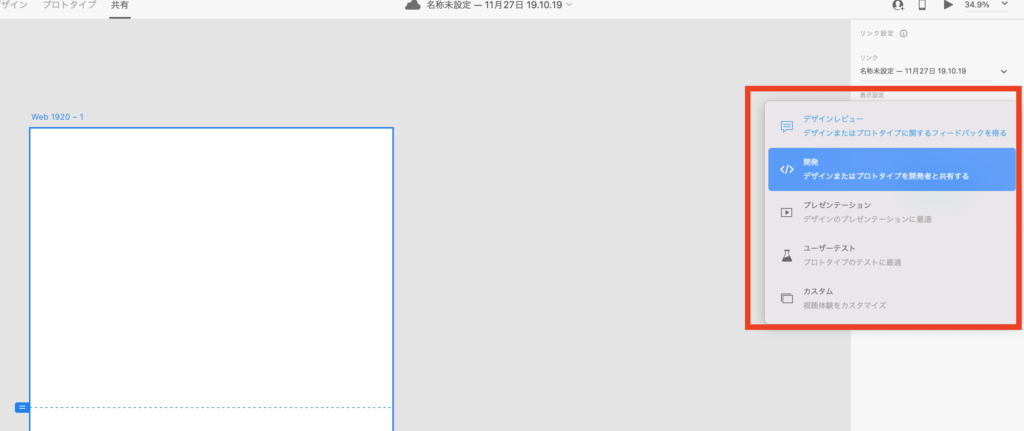
作ったデザインは「デザインレビュー」or「開発」のどちらを基本使います。
デザインレビュ:
ざっくりとしたデザインがわかる
開発:
・カラーコード
・フォントサイズ
・要素の大きさ、要素の距離間隔など共有できます。
今回は、Adobe XDで作ったデザインカンプを共有する方法を解説しました。
PhotoshopやIllustratorより操作方法が簡単です。





コメントを残す